Permissions
See Using RBAC for more information.
Create an Alert Tile
From Dashboard > Dashboard 2.0, create a new dashboard or select from an existing dashboard collection.
See Create Dashboards to learn about creating dashboards.
Click CREATE TILE or + from the toolbar.
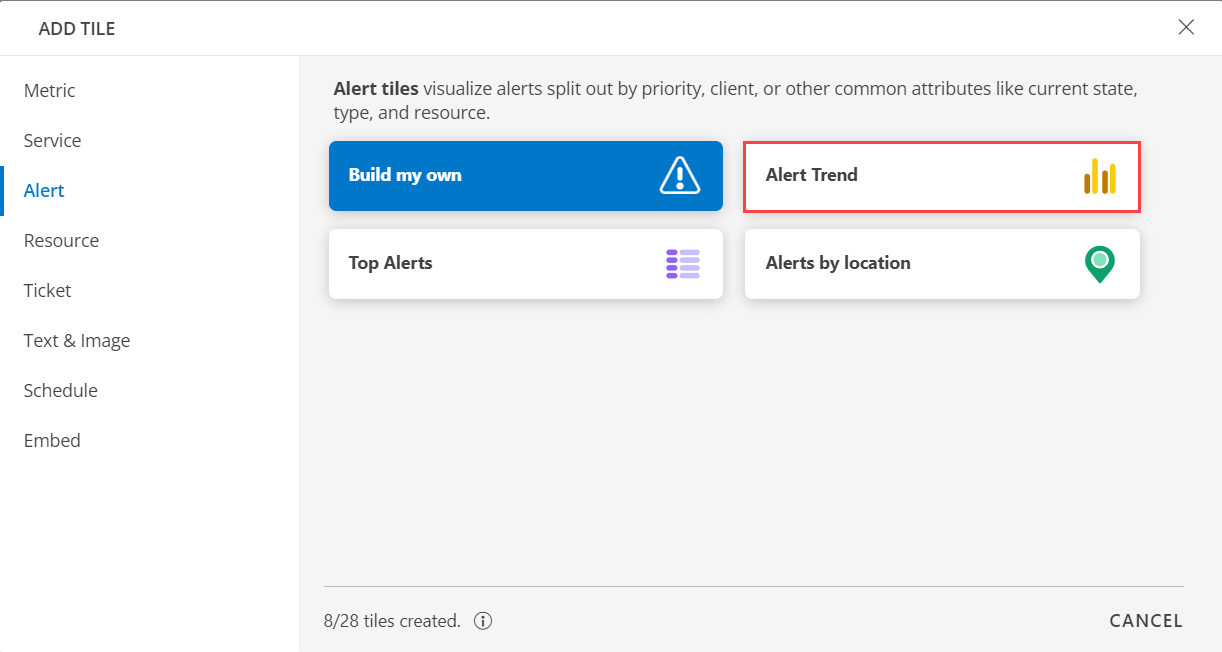
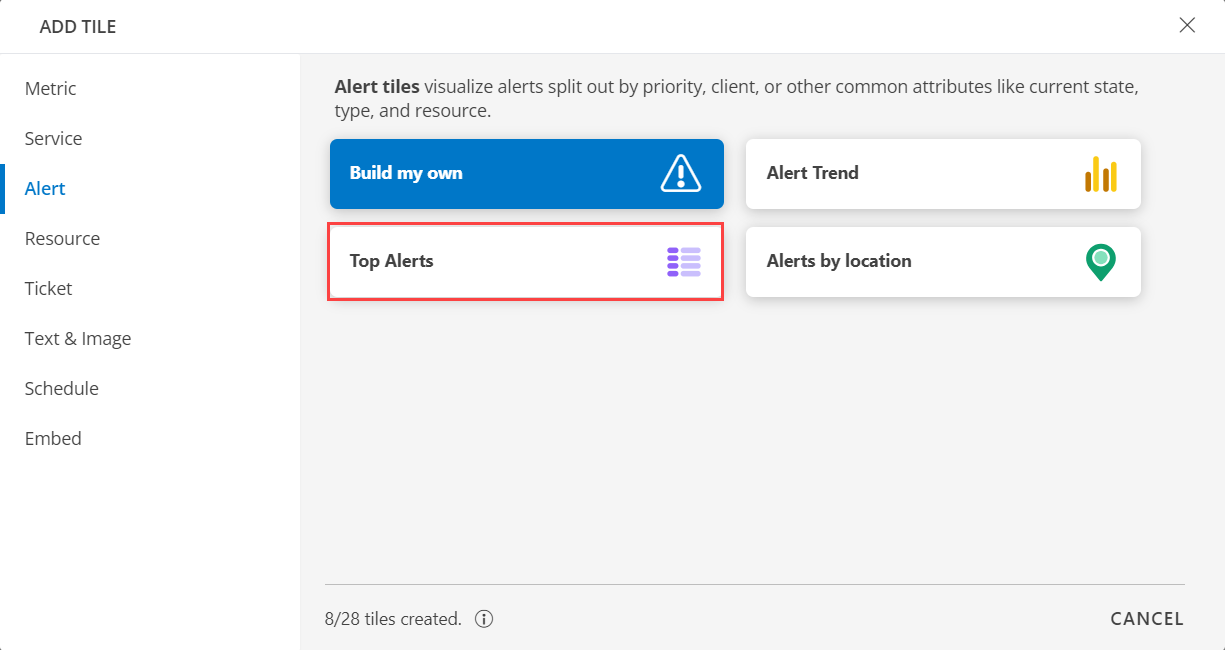
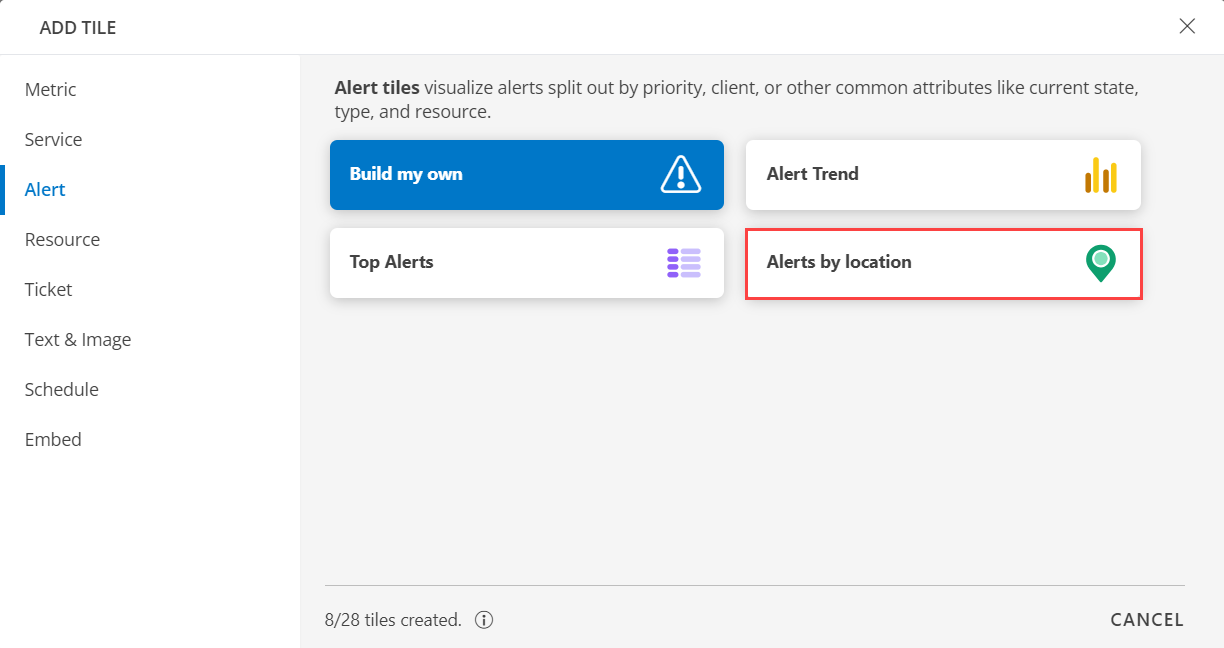
In the ADD TILE screen that appears, select Alert.
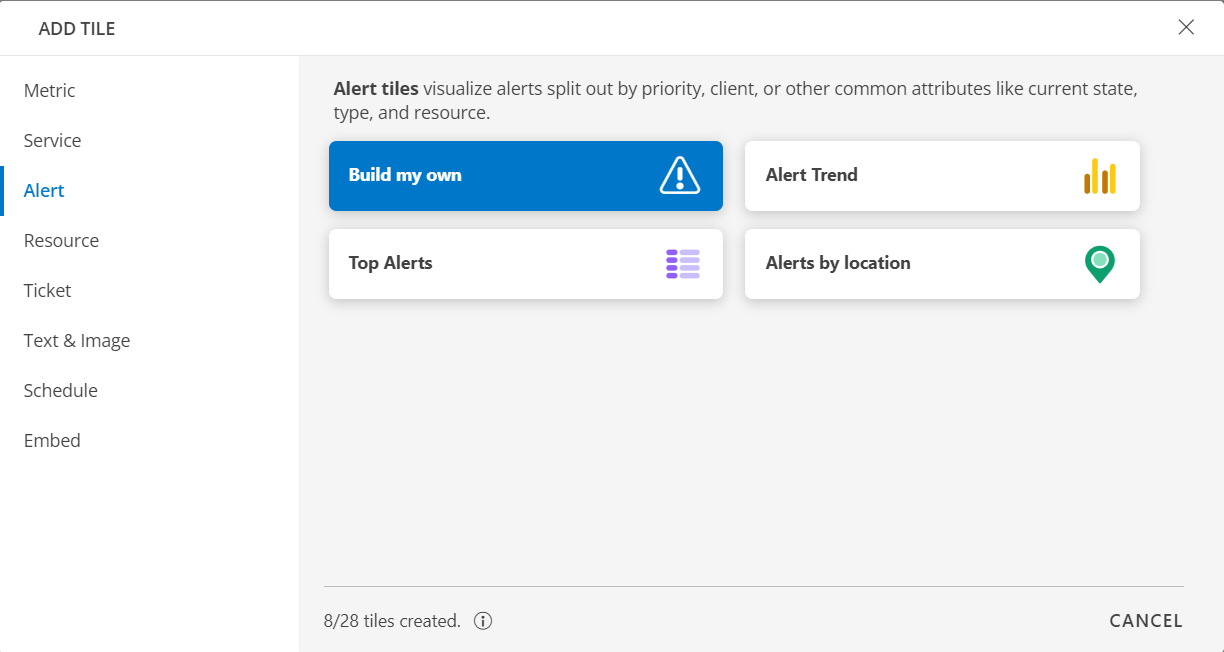
The following screen is displayed:

- Select one of the following:
| Tile Option | Functionality |
|---|---|
| Build my own | visualize alerts split out by priority, client, or other common attributes like current state, type, and resource. |
| Alert Trend | Visualize critical and warning alerts over a time period. |
| Top Alerts | Visualize top 10 resources by Open Alerts. |
| Alerts by location | Visualize warning and critical alerts across the sites. |
Note
Users can select a specific time zone for their time stamps by setting it up in My Profile.Build My Own
Click here to view how to Build Your Own Query
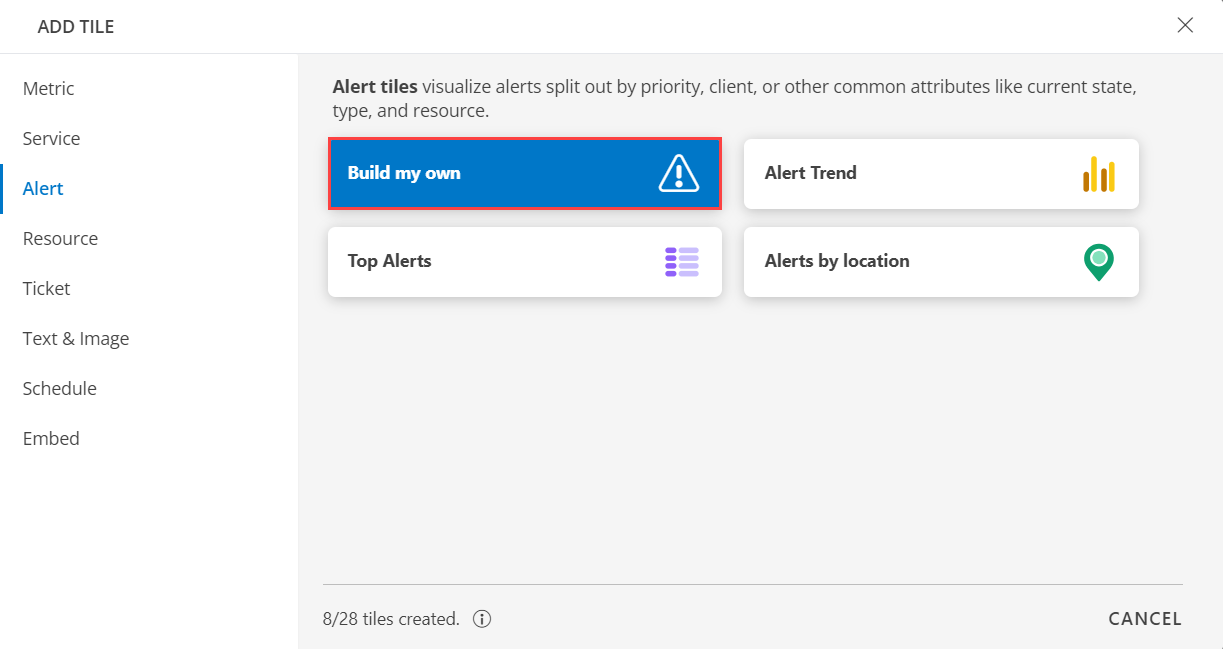
- Select the Build my own tab. This enables you to create a custom tile.

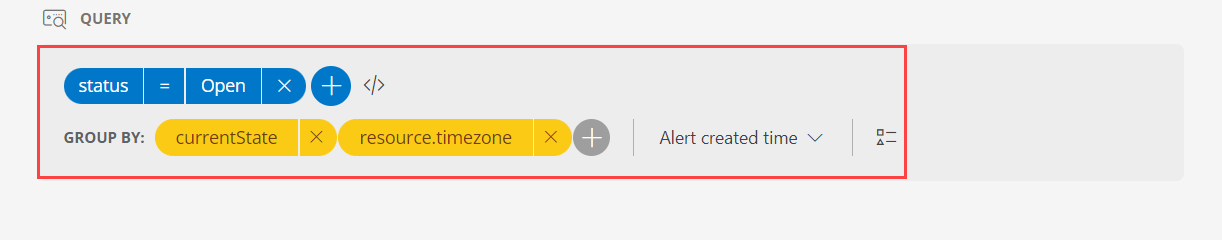
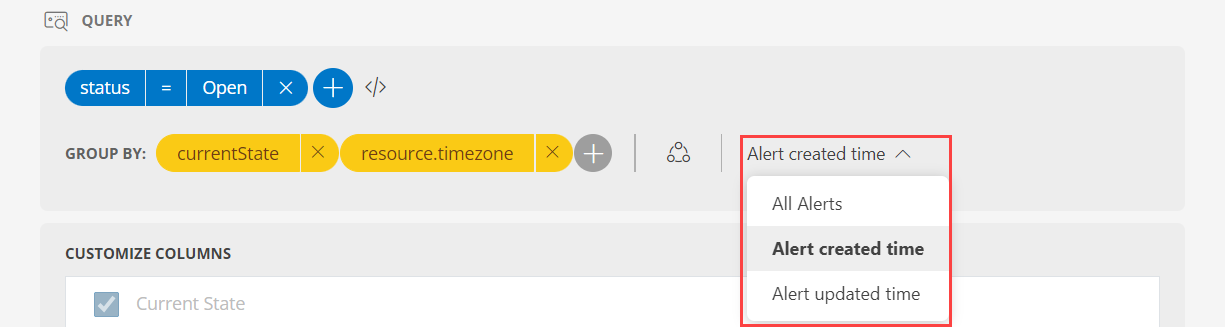
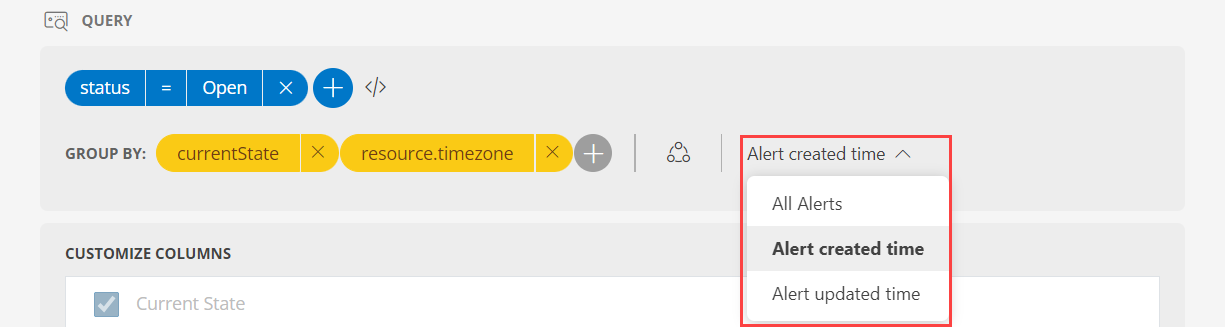
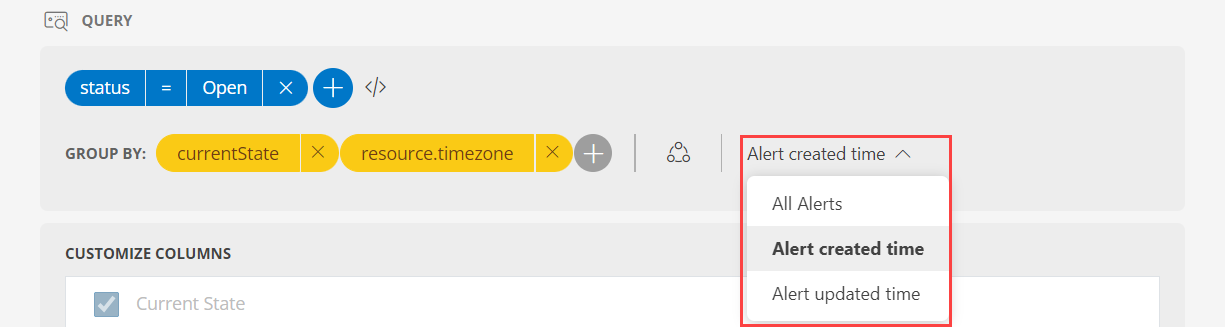
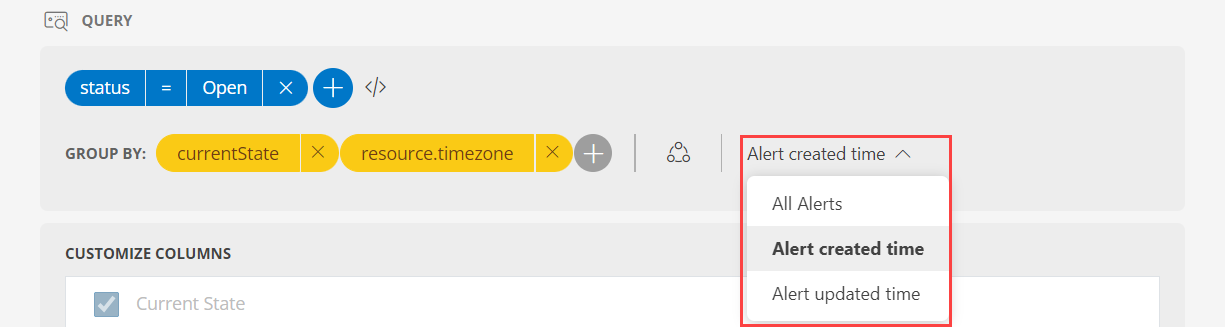
Below is the default QUERY that is already mentioned:
- Attribute -
status = Open - Group By
- Attribute 1 =
currentState - Attribute 2 =
resource.timezone
- Attribute 1 =
- Attribute -
- Dashboard time range =
Alert created timeNotes:- You also have the option to edit the Query.
- Time fields, like currentState and resource.timezone, can only be used in the first GROUP BY.
- You can combine multiple filters together to view only the required alerts.
The query is completed and the results are displayed in the preview graph.

- Alternatively, click </> to use the advanced query builder.
Click </> again to close the advanced query field and switch back to the basic query builder format. - Enter a query or click inside the box to see a list of OpsQL attributes.
- Click the optional Legend icon and enter {{ in the EDIT LEGEND field to see a list of options.
- Select the visualization from the following options:
| Chart Type | Description |
|---|---|
| Pie | Displays a pie chart. |
| Single Value | Displays a single value. |
| List | Displays values in a list format. |
| Bar | Displays the bar representation of the values |
| Geo | Displays the geographical location of the resource. |
- From the GROUP BY option, select an attribute.
You can select up to two attributes.
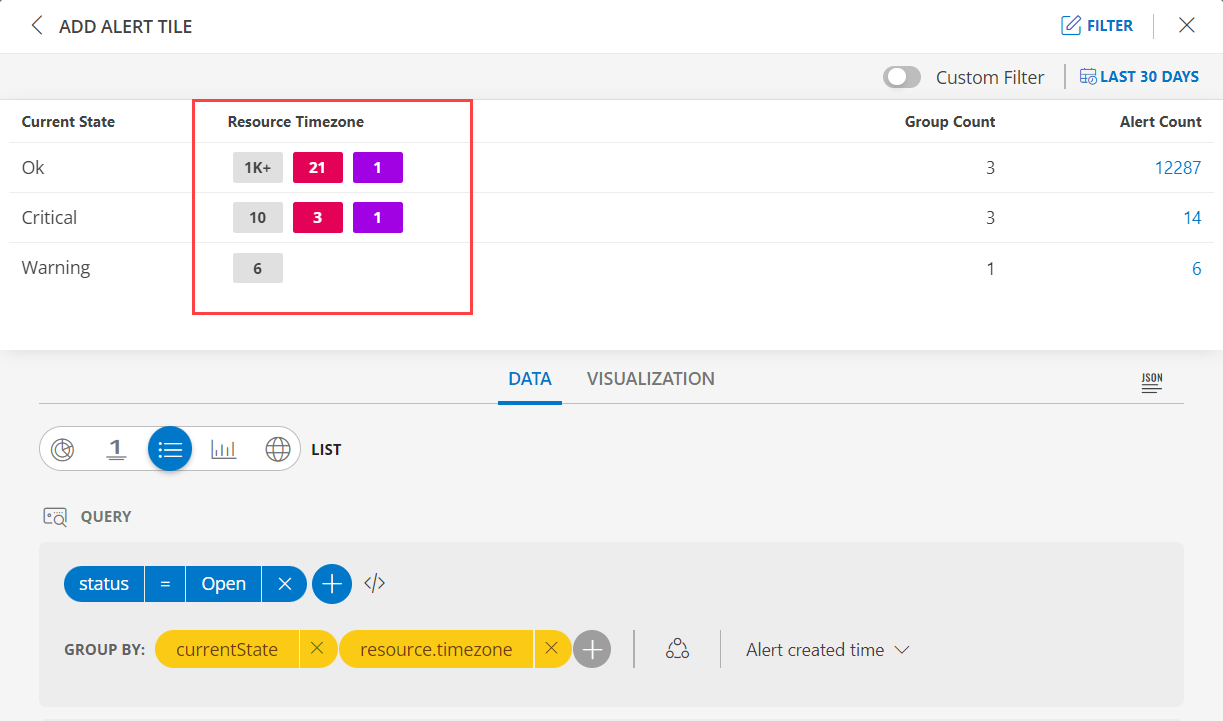
In the List visualization, the second attribute values are displayed in a multi-column colored list.
The following is a sample illustration of a multi-column list:

- Enable the Combine subgroups to view each grouping as a separate row.
Notes:- The multi-column list and split subgroup options are available for List chart only.
- The colors are displayed based on the default color categorization of alerts.
- Click the count or any column in the multi-column list to drill down and see the contextual list of alerts in the alerts browser.
- Select the time range from the below option to view the alerts graphs based on:
- All Alerts: All the alerts are displayed.
- Alert created time: Alerts are filtered based on the alert created time and the graph is displayed.
- Alert updated time: Alerts are filtered based on the alert updated time and the graph is displayed.

- See Visualization to know on how to customize the Alert Tile.
- Click the Last Hour to select the duration for which the data needs to be retrieved. The duration can be selected for
- Last Hour
- Last 4 Hours
- Last 8 Hours
- Last 24 Hours
- Last 7 Days
- Last 15 Days
- Last 30 Days
- Month to Date
- Click Create.
The Alert tile is created and displayed on the main dashboard page.
Alert Trend
Click here to view how to generate Alert Trend
- Select the Alert Trend tab. This enables you to create a custom tile.

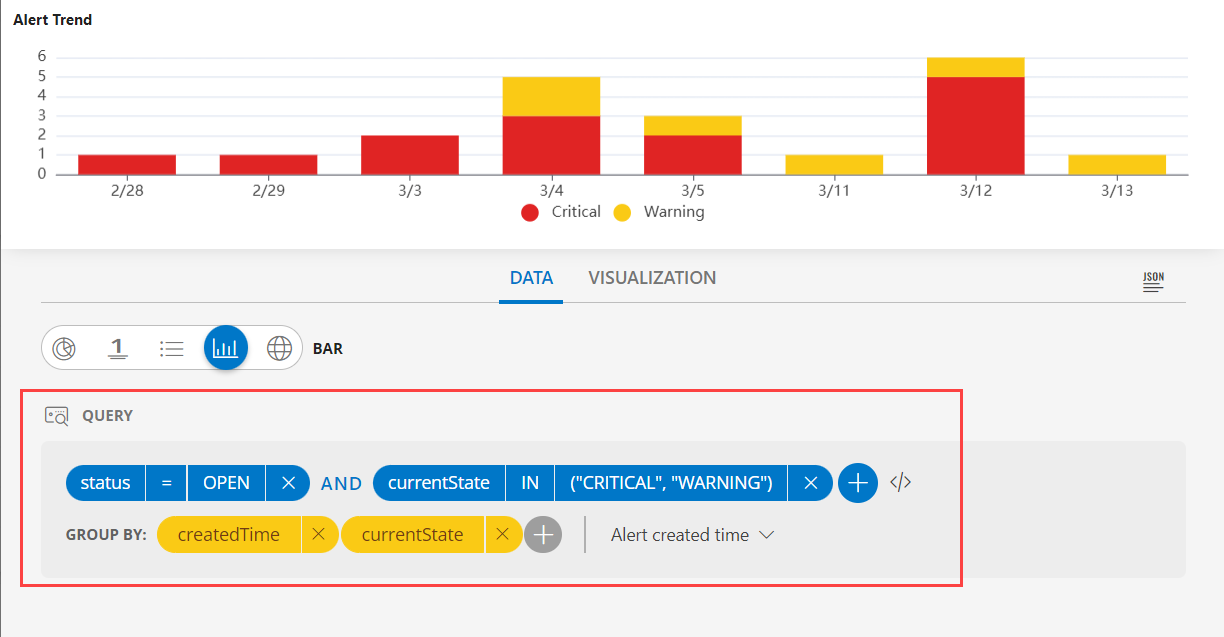
Below is the default QUERY that is already mentioned:
- Attribute -
status = OPENANDcurrentstate IN ("CRITICAL", "WARNING") - Group By
- Attribute 1 =
createdTime - Attribute 2 =
currentState
- Attribute 1 =
- Attribute -
- Dashboard time range =
Alert created time
Notes:- You also have the option to edit the Query.
- Time fields, like currentState and resource.timezone, can only be used in the first GROUP BY.
- You can combine multiple filters together to view only the required alerts.
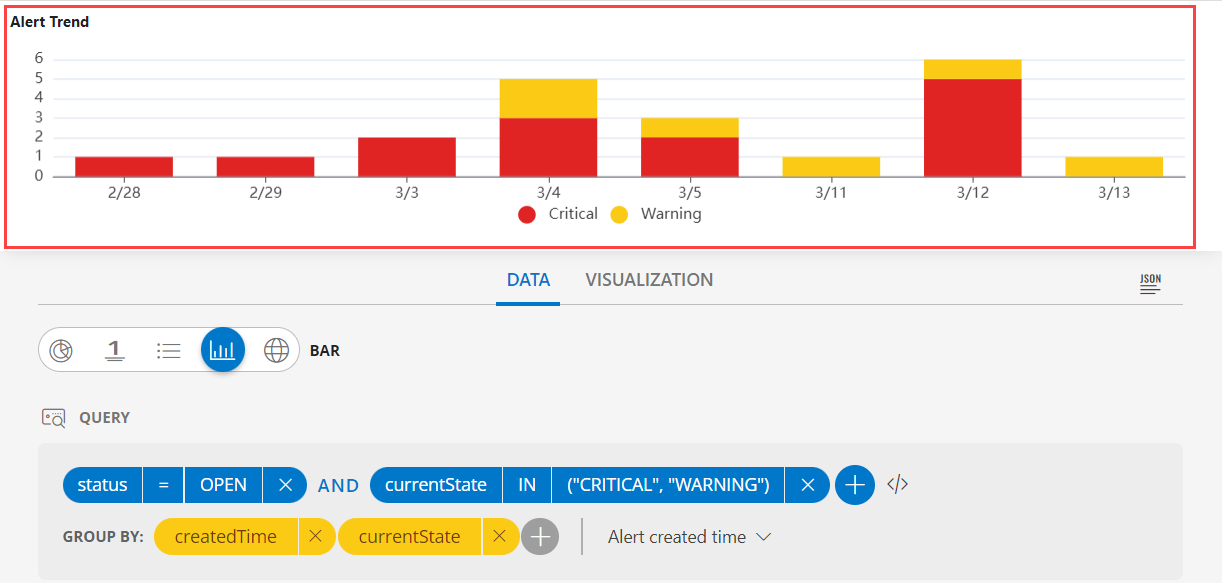
The query is completed and the results are displayed in the preview graph.

- Alternatively, click </> to use the advanced query builder.
Click </> again to close the advanced query field and switch back to the basic query builder format. - Enter a query or click inside the box to see a list of OpsQL attributes.
- Click the optional Legend icon and enter {{ in the EDIT LEGEND field to see a list of options.
- Select the visualization from the following options:
| Chart Type | Description |
|---|---|
| Pie | Displays a pie chart. |
| Single Value | Displays a single value. |
| List | Displays values in a list format. |
| Bar | Displays the bar representation of the values |
| Geo | Displays the geographical location of the resource. |
- From the GROUP BY option, select an attribute.
You can select up to two attributes.
In the Bar visualization, the second attribute values are displayed in a graph-colored bar.
The following is a sample illustration of a graph-coloured bar:

- Select the time range from the below option to view the alerts graphs based on:
- All Alerts: All the alerts are displayed.
- Alert created time: Alerts are filtered based on the alert created time and the graph is displayed.
- Alert updated time: Alerts are filtered based on the alert updated time and the graph is displayed.

See Visualization to know on how to customize the Alert Tile.
Click the Last Hour to select the duration for which the data needs to be retrieved. The duration can be selected for
- Last Hour
- Last 4 Hours
- Last 8 Hours
- Last 24 Hours
- Last 7 Days
- Last 15 Days
- Last 30 Days
- Month to Date
Click Create.
The Alert tile is created and displayed on the main dashboard page.
Top Alerts
Click here to view how to generate Top Alerts
- Select the Top Alerts tab. This enables you to create a custom tile.

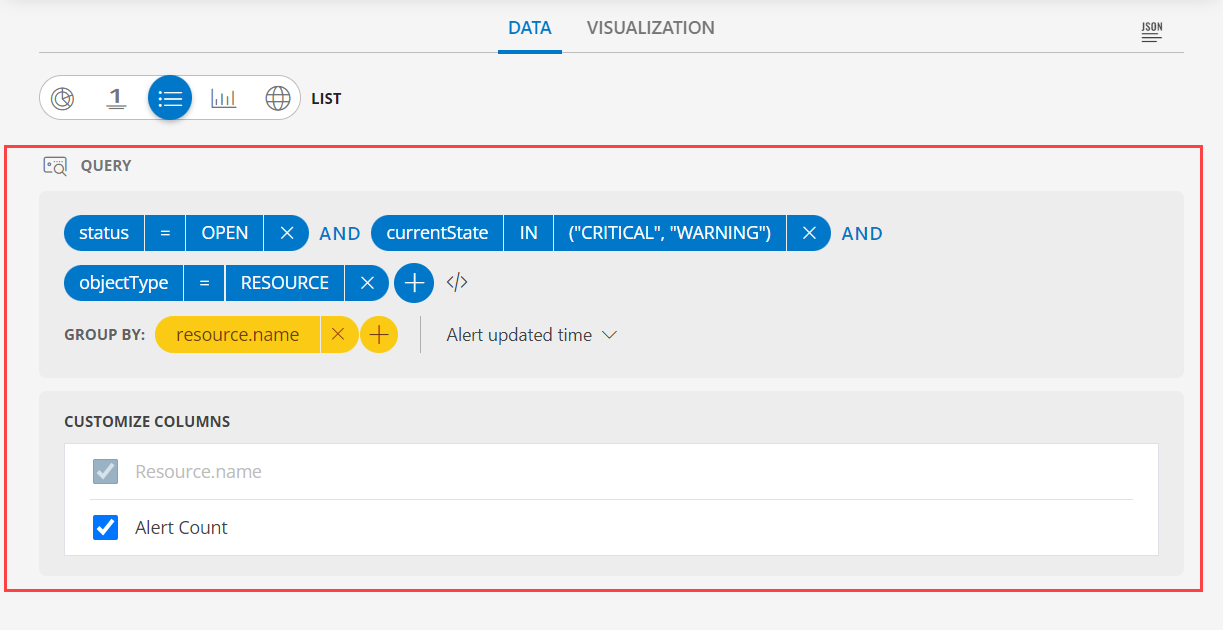
Below is the default QUERY that is already mentioned:
- Attribute -
status = OPENANDcurrentstate IN ("CRITICAL", "WARNING")ANDobjectType = RESOURCE - Group By
- Attribute 1 =
resourceName
- Attribute 1 =
- Dashboard time range =
Alert updated time
Notes:- You also have the option to edit the Query.
- You can combine multiple filters together to view only the required alerts.
- Customize Columns:
- Resource name is by selected and cannot be unchecked.
- Alert Count checkbox is selected.
- Attribute -

- Alternatively, click </> to use the advanced query builder.
Click </> again to close the advanced query field and switch back to the basic query builder format. - Enter a query or click inside the box to see a list of OpsQL attributes.
- Click the optional Legend icon and enter {{ in the EDIT LEGEND field to see a list of options.
- Select the visualization from the following options:
| Chart Type | Description |
|---|---|
| Pie | Displays a pie chart. |
| Single Value | Displays a single value. |
| List | Displays values in a list format. |
| Bar | Displays the bar representation of the values |
| Geo | Displays the geographical location of the resource. |
- From the GROUP BY option, select an attribute.
You can select up to two attributes.
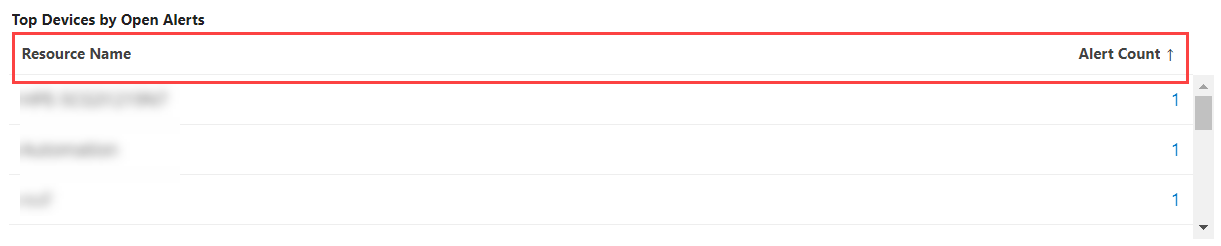
In the list visualization, the Resource Name and the Alert Count are displayed.
The following is a sample illustration of a graph-coloured bar:

- Select the time range from the below option to view the alerts graphs based on:
- All Alerts: All the alerts are displayed.
- Alert created time: Alerts are filtered based on the alert created time and the graph is displayed.
- Alert updated time: Alerts are filtered based on the alert updated time and the graph is displayed.

See Visualization to know on how to customize the Alert Tile.
Click the Last Hour to select the duration for which the data needs to be retrieved. The duration can be selected for
- Last Hour
- Last 4 Hours
- Last 8 Hours
- Last 24 Hours
- Last 7 Days
- Last 15 Days
- Last 30 Days
- Month to Date
Click Create.
The Alert tile is created and displayed on the main dashboard page.
Alerts by location
Click here to view how to generate Alerts by location
- Select the Alerts by location tab. This enables you to create a custom tile.

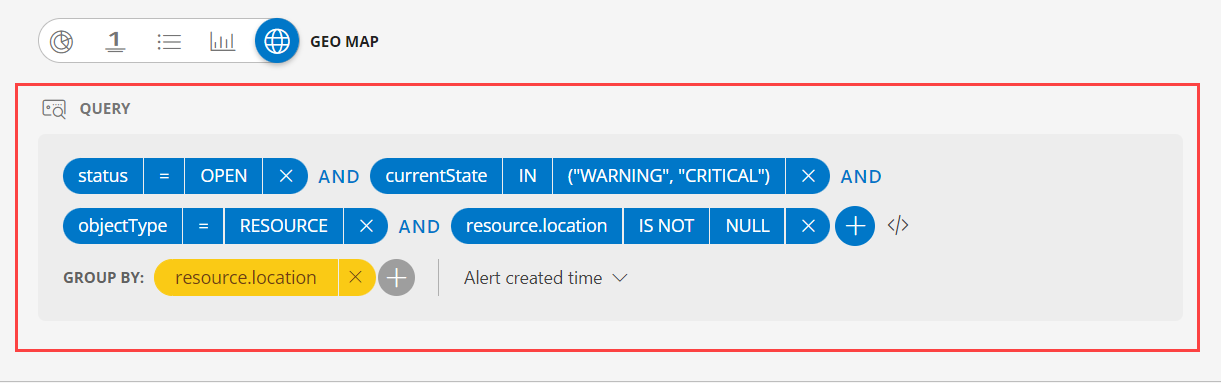
Below is the default QUERY that is already mentioned:
- Attribute -
status = "OPEN"ANDcurrentState IN ("WARNING", "CRITICAL")ANDobjectType = "RESOURCE"ANDresource.location IS NOT NULL - Group By
- Attribute 1 =
resource.location
- Attribute 1 =
- Dashboard time range =
Alert created time
Notes:- You also have the option to edit the Query.
- You can combine multiple filters together to view only the required alerts.
- Customize Columns:
- Resource name is by selected and cannot be unchecked.
- Alert Count checkbox is selected.
- Attribute -

- Alternatively, click </> to use the advanced query builder.
Click </> again to close the advanced query field and switch back to the basic query builder format. - Enter a query or click inside the box to see a list of OpsQL attributes.
- Click the optional Legend icon and enter {{ in the EDIT LEGEND field to see a list of options.
- Select the visualization from the following options:
| Chart Type | Description |
|---|---|
| Pie | Displays a pie chart. |
| Single Value | Displays a single value. |
| List | Displays values in a list format. |
| Bar | Displays the bar representation of the values |
| Geo | Displays the geographical location of the resource. |
- From the GROUP BY option, select an attribute.
You can select up to two attributes.
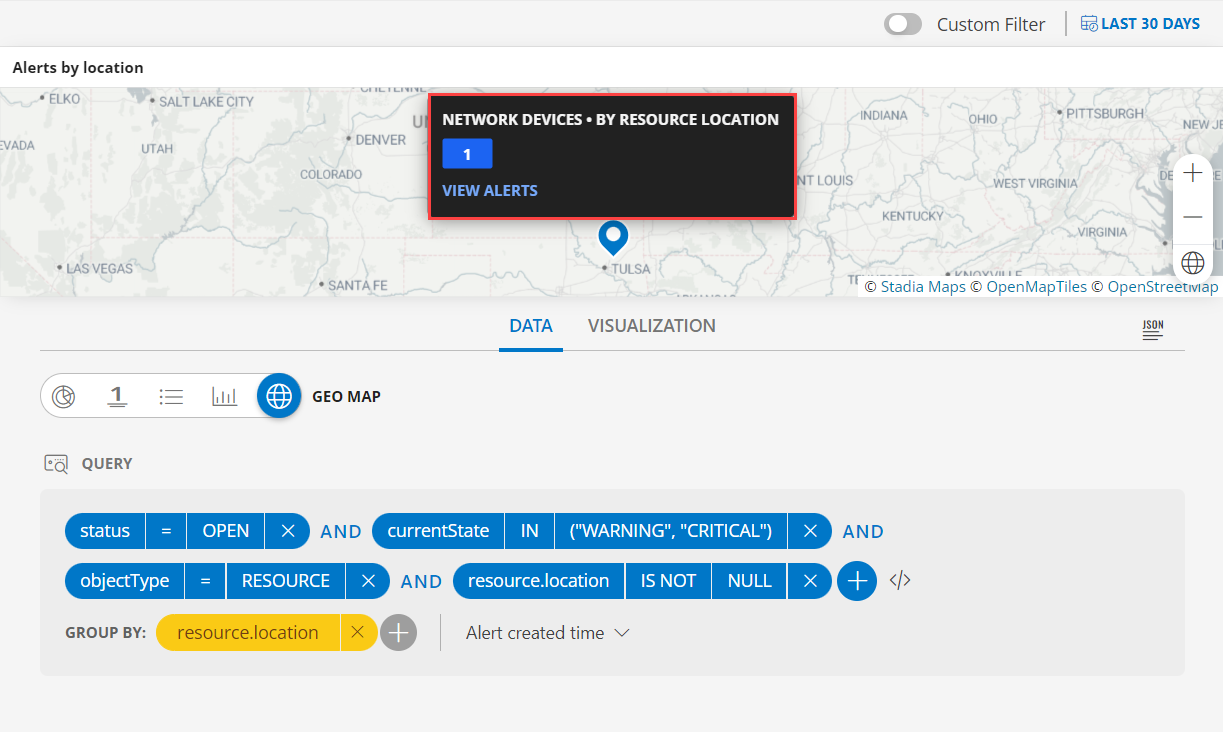
In the geo visualization, the Network Device by Location is displayed.
The following is a sample illustration of a graph-coloured bar:

- Select the time range from the below option to view the alerts graphs based on:
- All Alerts: All the alerts are displayed.
- Alert created time: Alerts are filtered based on the alert created time and the graph is displayed.
- Alert updated time: Alerts are filtered based on the alert updated time and the graph is displayed.

See Visualization to know on how to customize the Alert Tile.
Click the Last Hour to select the duration for which the data needs to be retrieved. The duration can be selected for
- Last Hour
- Last 4 Hours
- Last 8 Hours
- Last 24 Hours
- Last 7 Days
- Last 15 Days
- Last 30 Days
- Month to Date
Click Create.
The Alert tile is created and displayed on the main dashboard page.
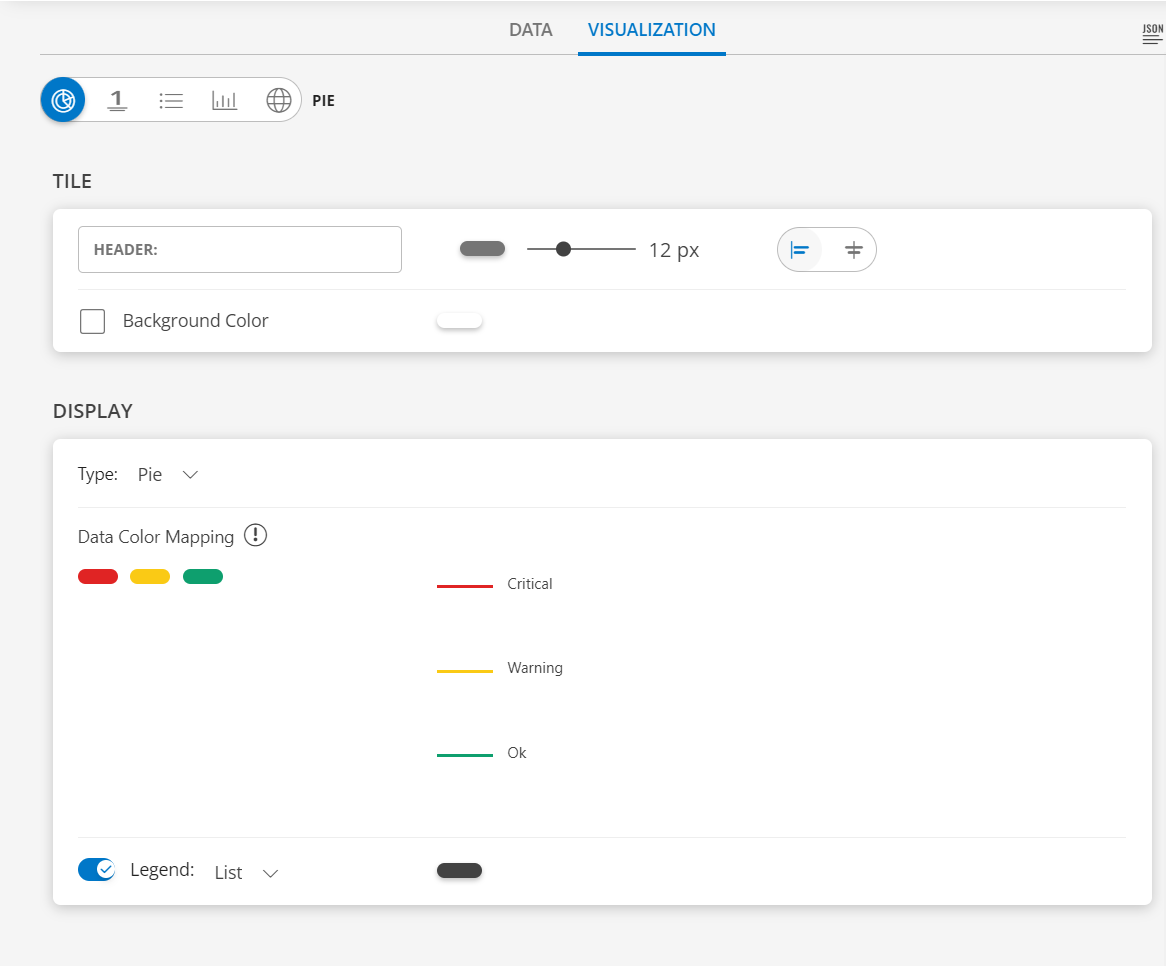
Visualization
- Click the Visualization tab to customize the visualization further:
- TILE
| Label Name | Description |
|---|---|
| HEADER | Set a name, color, size, and alignment for the header. |
| Background Color | Select the background color, enable or disable the background color by clicking the toggle ON or OFF background color. Note: By default the Background Color is disabled. |
- Display:
| Functionality | Description |
|---|---|
| Type | Choose Pie or Donut. |
| Data Color Mapping |
|
| Legend | Choose List or Label from the drop-down. |

Examples
- See Value to view example illustrations for each visualization.
- See Line/Bar to view example illustrations for each visualization.
- See Pie to view example illustrations for each visualization.
- See Geomap to view example illustrations for each visualization.
- See List to view example illustrations for each visualization.